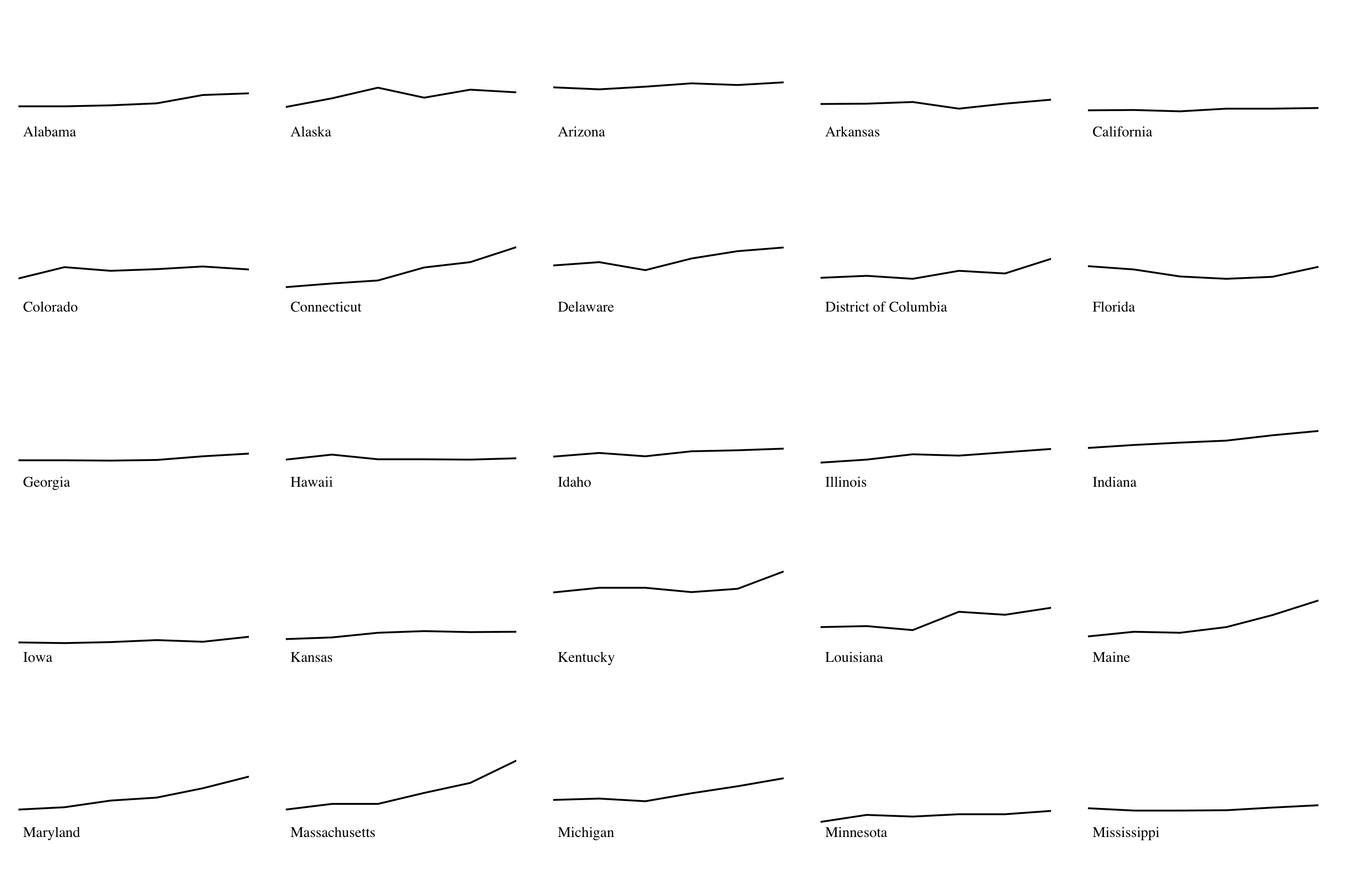
While working on the 51 Line Charts for my Opioid Crisis data visualization, I ran into an issue with generating all 51 charts at the same time: The data was either in 51 rows stacked and I couldn’t access the dates effectively, or 306 rows unstacked and I had 6x as many objects as I needed when I did a join.
The solution was to use D3.nest. Nesting allows elements in an array to be grouped into a hierarchical tree structure; think of it like the GROUP BY operator in SQL, except you can have multiple levels of grouping, and the resulting output is a tree rather than a flat table. The levels in the tree are specified by key functions.
When I used the state as a key, it grouped each state’s data together in a tree.
Input:
state,code,year,deaths,adjrate Alabama,1,2010,547,11.8 Alabama,1,2011,552,11.8 Alabama,1,2012,562,12.1 Alabama,1,2013,598,12.7 Alabama,1,2014,723,15.2 Alabama,1,2015,736,15.7 Alaska,2,2010,83,11.6 Alaska,2,2011,107,14.2 Alaska,2,2012,129,17.4 Alaska,2,2013,105,14.4 Alaska,2,2014,124,16.8 Alaska,2,2015,122,16 Arizona,4,2010,1098,17.5 Arizona,4,2011,1071,16.9 Arizona,4,2012,1134,17.7 Arizona,4,2013,1222,18.7 Arizona,4,2014,1211,18.2 Arizona,4,2015,1274,19 Arkansas,5,2010,350,12.5 Arkansas,5,2011,355,12.6 Arkansas,5,2012,373,13.1 Arkansas,5,2013,319,11.1 Arkansas,5,2014,356,12.6 Arkansas,5,2015,392,13.8D3 code:
d3.nest() .key(function(d) { return d.state; }) .entries(data);Output:
[ { "key": "Alabama", "values": [ { "state": "Alabama", "code": "1", "year": "2010", "deaths": "547", "adjrate": "11.8" }, { "state": "Alabama", "code": "1", "year": "2011", "deaths": "552", "adjrate": "11.8" }, { "state": "Alabama", "code": "1", "year": "2012", "deaths": "562", "adjrate": "12.1" }, { "state": "Alabama", "code": "1", "year": "2013", "deaths": "598", "adjrate": "12.7" }, { "state": "Alabama", "code": "1", "year": "2014", "deaths": "723", "adjrate": "15.2" }, { "state": "Alabama", "code": "1", "year": "2015", "deaths": "736", "adjrate": "15.7" } ] }, { "key": "Alaska", "values": [ { "state": "Alaska", "code": "2", "year": "2010", "deaths": "83", "adjrate": "11.6" }, { "state": "Alaska", "code": "2", "year": "2011", "deaths": "107", "adjrate": "14.2" }, { "state": "Alaska", "code": "2", "year": "2012", "deaths": "129", "adjrate": "17.4" }, { "state": "Alaska", "code": "2", "year": "2013", "deaths": "105", "adjrate": "14.4" }, { "state": "Alaska", "code": "2", "year": "2014", "deaths": "124", "adjrate": "16.8" }, { "state": "Alaska", "code": "2", "year": "2015", "deaths": "122", "adjrate": "16" } ] }, { "key": "Arizona", "values": [ { "state": "Arizona", "code": "4", "year": "2010", "deaths": "1098", "adjrate": "17.5" }, { "state": "Arizona", "code": "4", "year": "2011", "deaths": "1071", "adjrate": "16.9" }, { "state": "Arizona", "code": "4", "year": "2012", "deaths": "1134", "adjrate": "17.7" }, { "state": "Arizona", "code": "4", "year": "2013", "deaths": "1222", "adjrate": "18.7" }, { "state": "Arizona", "code": "4", "year": "2014", "deaths": "1211", "adjrate": "18.2" }, { "state": "Arizona", "code": "4", "year": "2015", "deaths": "1274", "adjrate": "19" } ] } ]A few useful tools and resources for understanding d3.nest: