Day 3!
Today’s progress
- set up pods because that is what I’m used to working with at Crash
- configured Tailwind in Ember
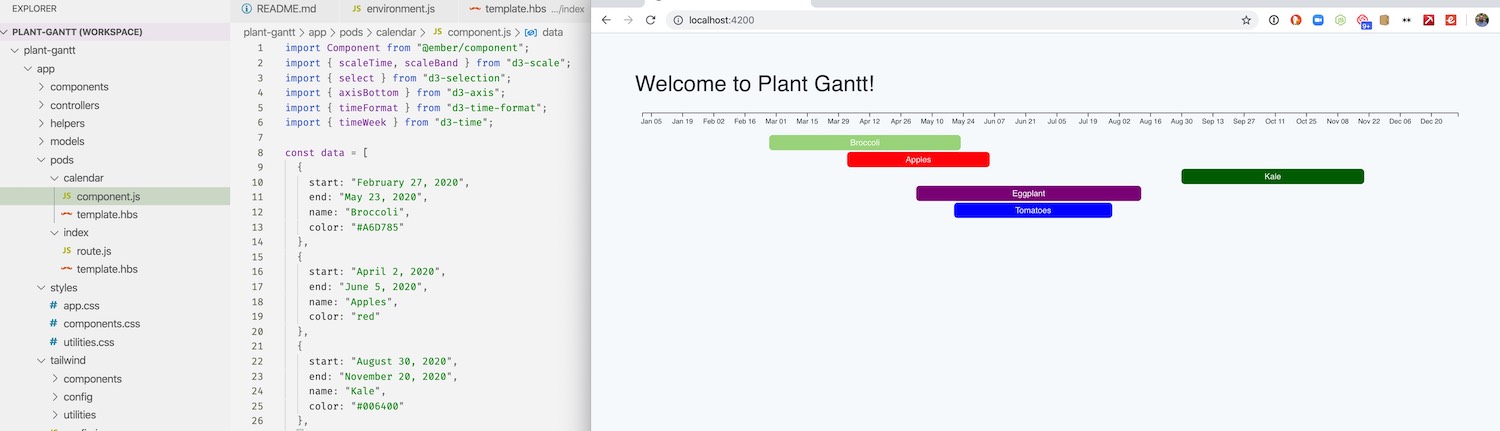
- successfully rendered yesterday’s D3 mock inside a component
- Talked to my first user (my wife!) and got feedback about the chart. She says vegetables should be sorted by when you plant them by default, not when you added them to the chart.
Resources that helped me:
- A guide to using Tailwind v1.0 and Purge CSS with EmberJS by chrism
- EmberMap’s Using D3 with Ember
- ember-template-component-import
- Ember Project Layouts to learn how to set up pods
Today’s commits:
Tomorrow’s goal:
- change the calendar component to be responsive
- sort the vegetables
- Change the data to be closer to user-input data (plant date and duration, not just plant and harvest dates
- watch more embermap videos to learn how to update with changes to user input data


Leave a Reply